
Sitecore JavaScript Services – benutzerdefiniertes Bild srcSet
Lesezeit: 3 Min
Dieser Beitrag wird kurz werden, aber ich bin mir ziemlich sicher, dass er sehr hilfreich ist!
Standardmäßig unterstützt JSS srcSets für ein Bild, das srcSet wird wie folgt übergeben:
<img alt="Sitecore JSS Logo" sizes="(min-width: 960px) 300px, 100px" class="img-fluid" srcset="/data/media/img/jss_logo.png?mw=300 300w, /data/media/img/jss_logo.png?mw=100 100w">
Ziemlich einfach. Mit dem srcset-Attribut können Sie die Bildgröße für jeden Viewport, den Sie unterstützen möchten, festlegen.
Sie werden feststellen, dass es sich immer um die gleiche Bildquelle handelt, die nur in unterschiedlichen Größen gerendert wird.
In der Praxis kann es vorkommen, dass ein Bild auf einem Desktop-Gerät im Querformat perfekt aussieht, auf einem mobilen Gerät aber im Hochformat viel besser passt. Im schlimmsten Fall sollten Sie für jedes Ansichtsfenster eine eigene Bildquelle haben.
Dies ist in JSS nicht ohne Weiteres möglich!
Nachdem ich ein wenig im Internet gesucht hatte, fand ich diese nützliche Dokumentation: Responsive images | MDN
Viel Stoff zum Lesen… ????
Aber es gibt einen Bereich, der mein Interesse geweckt hat:
ART DIRECTION
To recap, the art direction problem involves wanting to change the image displayed to suit different image display sizes. For example, a web page includes a large landscape shot with a person in the middle when viewed on a desktop browser. When viewed on a mobile browser, that same image is shrunk down, making the person in the image very small and hard to see. It would probably be better to show a smaller, portrait image on mobile, which zooms in on the person. The „picture“ element allows us to implement just this kind of solution.
Wie „Video“ und „Audio“ ist das „Bild“-Element ein Wrapper, der mehrere „Source“-Elemente enthält, die dem Browser verschiedene Quellen zur Auswahl bieten, gefolgt von dem alles entscheidenden „img“-Element.
Hey! Das ist genau das, was ich erreichen will!
Es ist jetzt ziemlich einfach, Sitecore-Bildfelder für jedes Viewport in einem srcSet wie diesem zu rendern. In meinem Fall arbeite ich in einer Angular JSS App, also war die Idee, dies als eine einfach zu verwendende Komponente zu extrahieren.
Das Modell für die Komponente sieht wie folgt aus:
import { ImageField } from "@sitecore-jss/sitecore-jss-angular";
export interface ResponsiveImageModel {
Smartphone: ImageField;
Tablet: ImageField;
Laptop: ImageField;
Desktop: ImageField;
}
Ich habe ein bisschen mehr Logik dahinter gelegt, um zumindest einen alternativen Text zu erhalten, aber das ist hier nicht relevant.
export class ResponsiveImageComponent implements OnInit {
@Input()
model: ResponsiveImageModel;
smartphoneImageSrc: string;
tabletImageSrc: string;
laptopImageSrc: string;
desktopImageSrc: string;
defaultImageSrc: string;
defaultImageAlternateText: string;
ngOnInit() {
this.setImageSources();
}
...
}
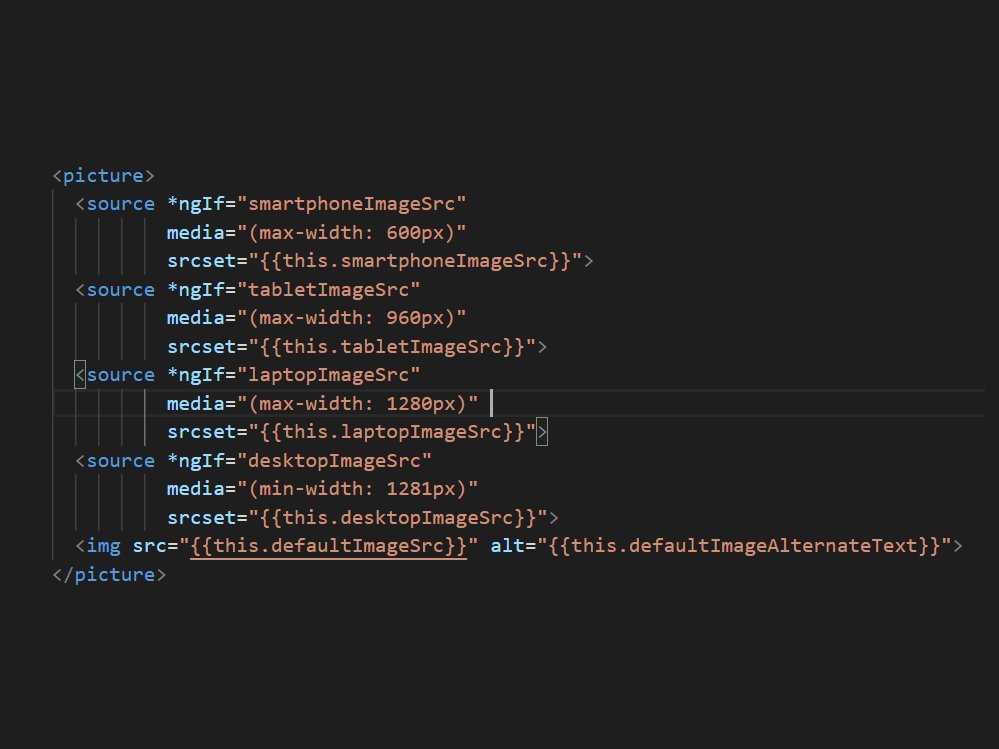
Der Output ist sehr einfach:
<picture>
<source *ngIf="smartphoneImageSrc" media="(max-width: 600px)" srcset="{{this.smartphoneImageSrc}}">
<source *ngIf="tabletImageSrc" media="(max-width: 960px)" srcset="{{this.tabletImageSrc}}">
<source *ngIf="laptopImageSrc" media="(max-width: 1280px)" srcset="{{this.laptopImageSrc}}">
<source *ngIf="desktopImageSrc" media="(min-width: 1281px)" srcset="{{this.desktopImageSrc}}">
<img src="{{this.defaultImageSrc}}" alt="{{this.defaultImageAlternateText}}">
</picture>Wenn Sie denken, dass der Browser vier Bilder rendert, liegen Sie falsch, das tut er nicht. Der Browser lädt das entsprechende Bild neu, wenn Sie das Browserfenster skalieren, aber wenn Sie sich auf einem mobilen Gerät oder einem Tablet befinden, wird nur ein Bild geladen.
Das war’s, viel Spaß!
Beste Grüße,
Dirk
Sie benötigen Sitecore-Support? – Kein Problem für unsere Sitecore-Expert:innen!
